Central | Versatile, Multi-Purpose WordPress Theme
Updated on: December 18, 2023
Version 3.0.4

Single Purchase
Buy this product once and own it forever.
Membership
Unlock everything on the site for one low price.
Product Overview
Introducing Central, a versatile and multi-purpose WordPress theme designed to elevate your website's aesthetics and functionality. Whether you're running a blog, an online store, or a professional portfolio, Central adapts seamlessly to your needs. Its intuitive interface and customizable options make it easy for anyone to create a stunning online presence without sacrificing performance. Plus, with responsive design, your site will look great on any device. What makes it stand out is its blend of modern design and practical features, ensuring your website not only looks good but also performs exceptionally well.
Key Features
- Fully responsive design for an optimal viewing experience on all devices.
- Easy-to-use drag-and-drop page builder for hassle-free customization.
- Multiple pre-designed templates to kickstart your project quickly.
- Built-in SEO optimization tools to help boost your site's visibility.
- WooCommerce compatibility for effortless online store setup.
- Extensive typography and color options to match your brand identity.
- Regular updates and dedicated support to keep your site running smoothly.
- Integration with major plugins to expand functionality effortlessly.
Installation & Usage Guide
What You'll Need
- After downloading from our website, first unzip the file. Inside, you may find extra items like templates or documentation. Make sure to use the correct plugin/theme file when installing.
Unzip the Theme File
Find the theme's .zip file on your computer. Right-click and extract its contents to a new folder.

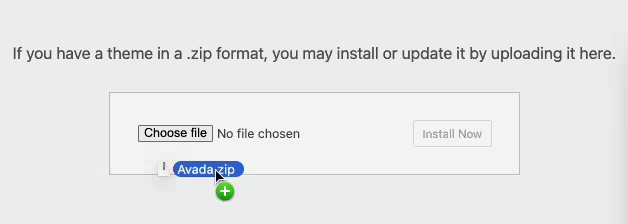
Upload the Theme Folder
Navigate to the wp-content/themes folder on your website's side. Then, drag and drop the unzipped theme folder from your computer into this directory.

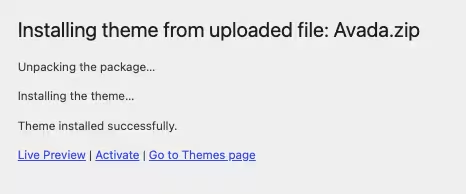
Activate the Theme
Finally, log in to your WordPress dashboard. Go to the Themes menu. You should see your new theme listed. Click Activate to finish the installation.

PureGPL ensures you have all the tools and support you need for seamless installations and updates!
For any installation or technical-related queries, Please contact via Live Chat or Support Ticket.